Adding the Persistent Mobile Foundation SDK to Xamarin Applications
Overview
Add Xamarin SDK to application
Follow the instructions below to add the PMF Native SDK to a new or existing Visual Studio project, and to register the application to the PMF.
Before you start, make sure that the PMF Server is running.
If using a locally installed server: From a Command-line window, navigate to the server’s folder and run the command: ./run.sh.
Creating an application
Create a Xamarin solution using Xamarin Studio or Visual Studio or use an existing one.
Download Xamarin SDKs.
You can download Xamarin SDKs (PersistentMobileFoundation & PersistentMobileFoundationPush) from this path: To add the Xamarin SDK, first download the SDK .zip file from the PMF Operations Console → Download Center → SDKs tab
Add Xamarin SDKs to application.
After you have downloaded Xamarin SDKs from the location, keep those SDKs in a convenient folder location to add them via the package source. You need use Xamarin SDKs in Xamarin (iOS project) along with xcframeworks of the Persistent Mobile Foundation. You can add required xcframeworks via Native References. You can download iOS SDK/xcframeworks from this path:
PMF Operations Console → Download Center → SDKs tab

Process to configure new package source.
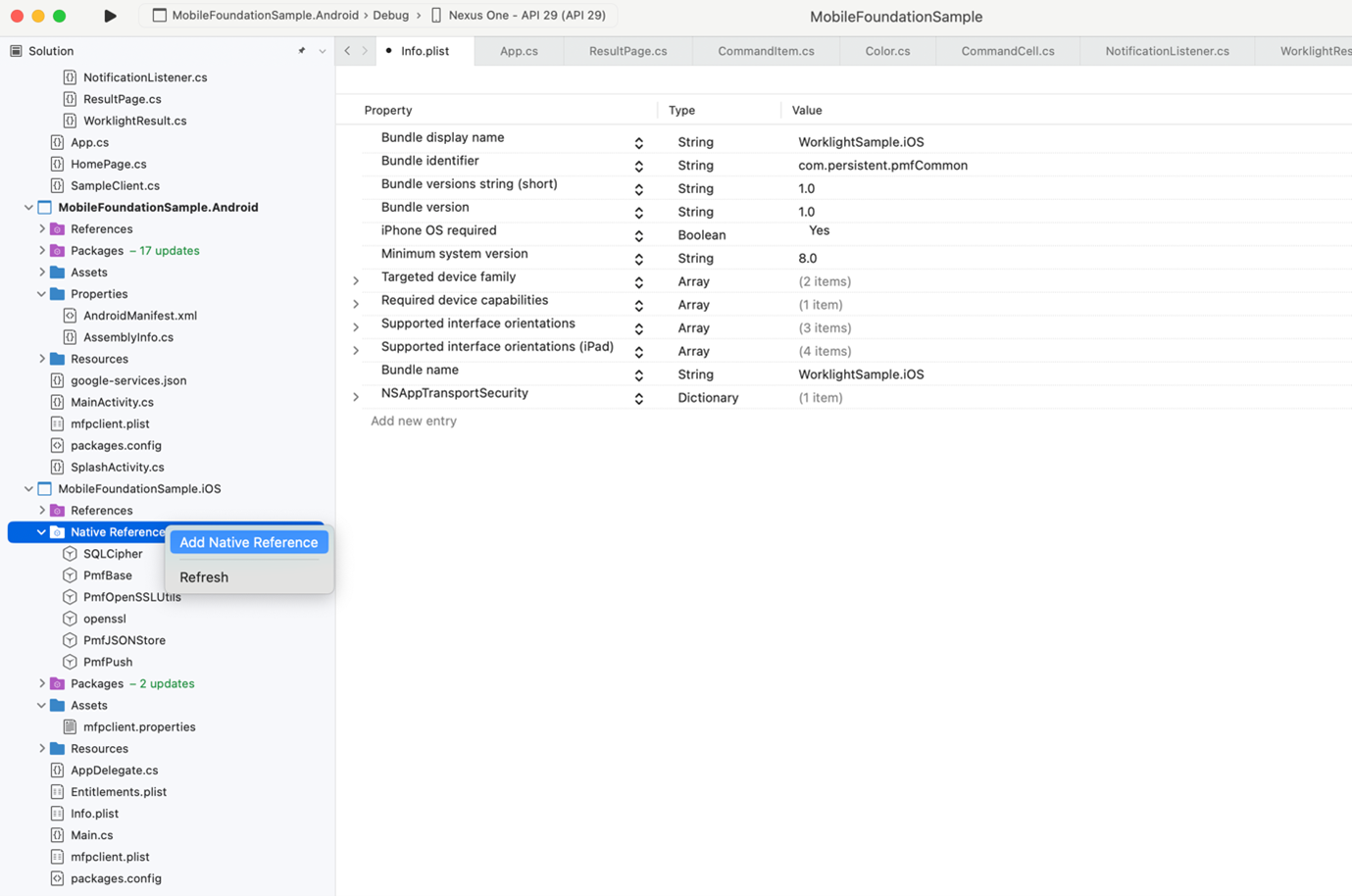
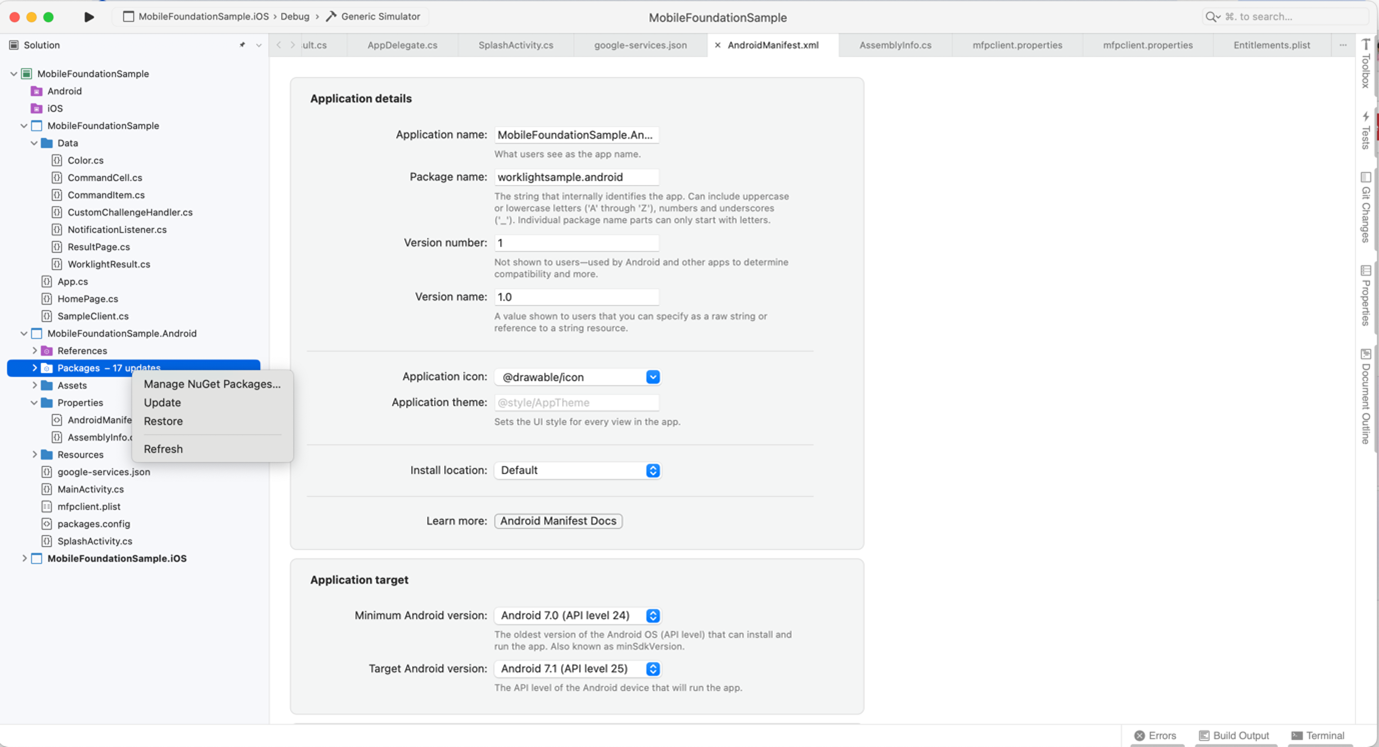
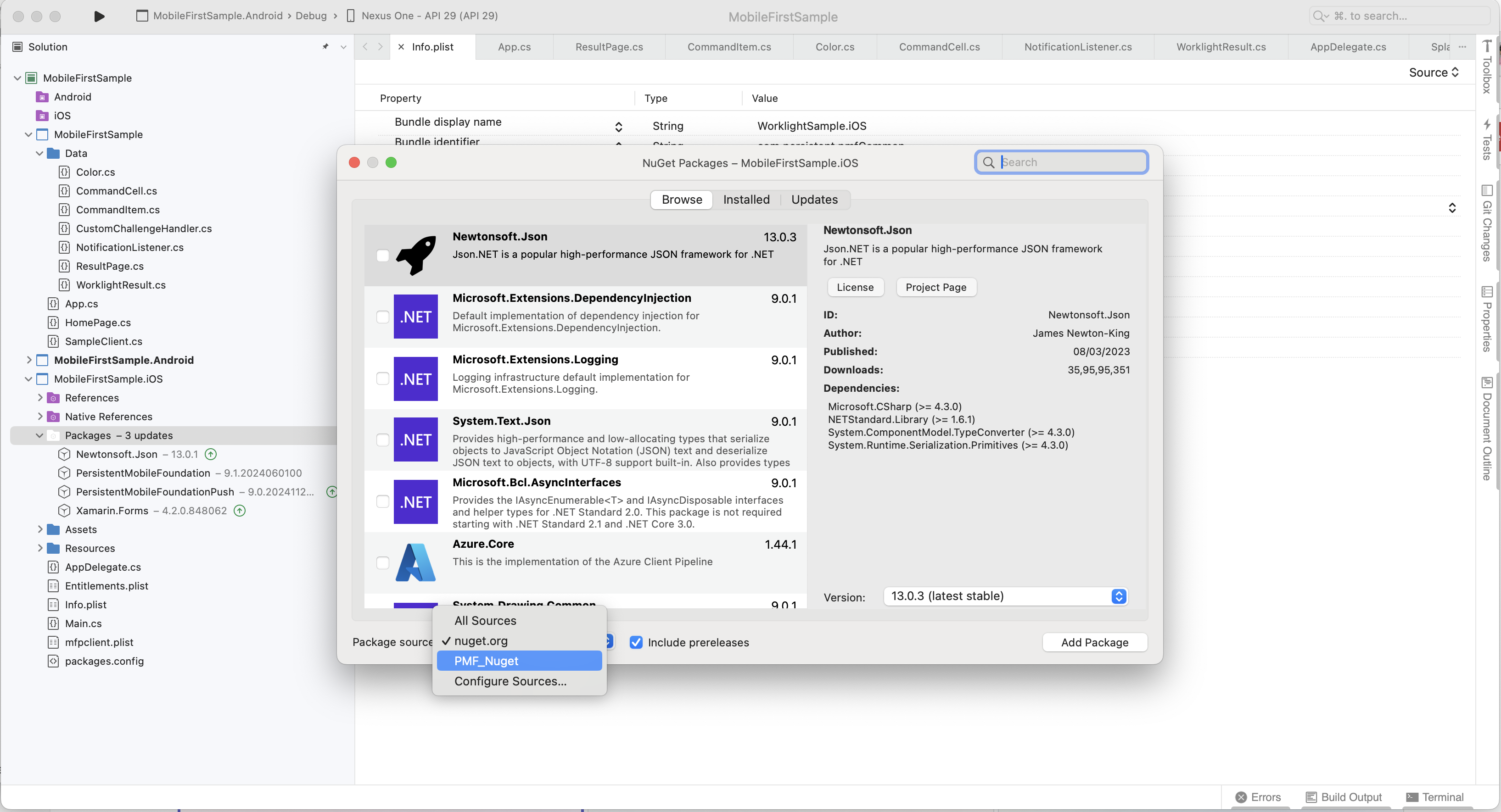
- Right click on Packages folder of Xamarin Project and select Manage NuGet Packages option from dropdown.

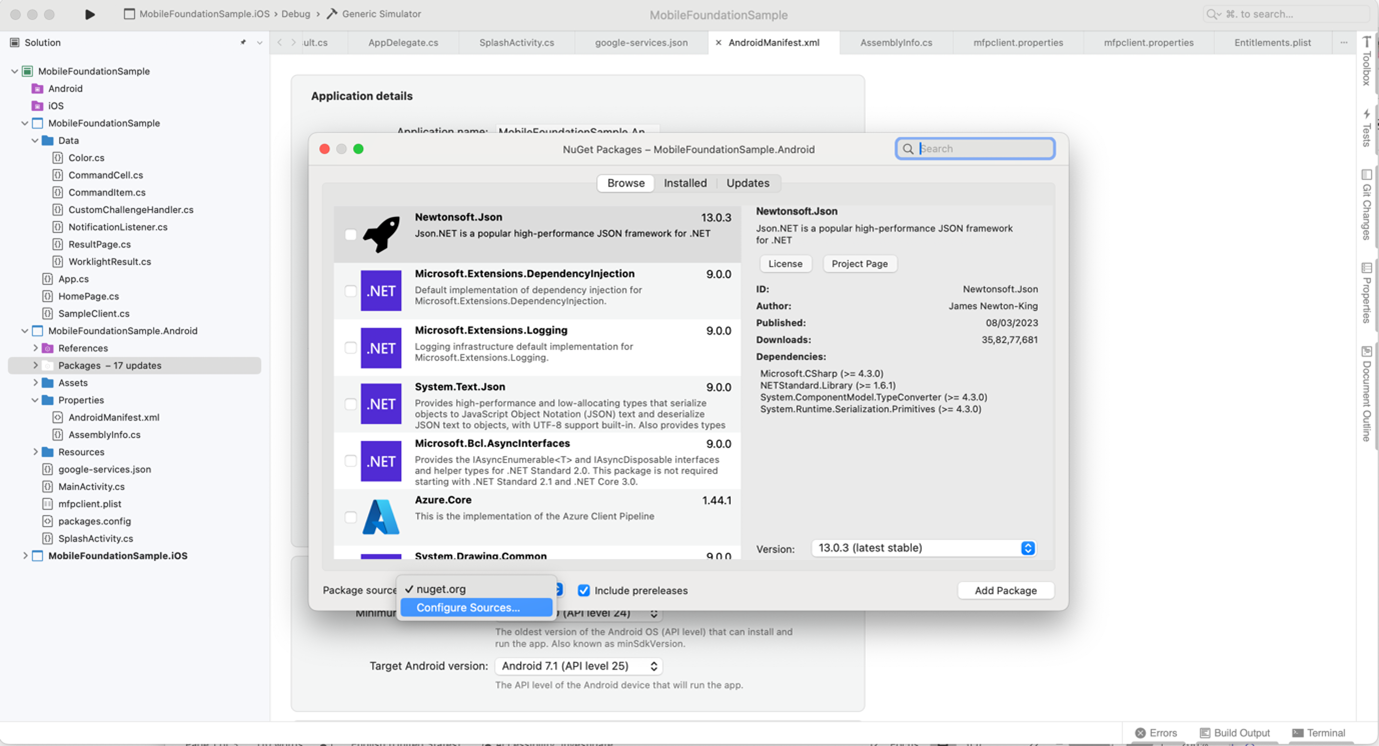
- Select Configure Resources from next small popup window.

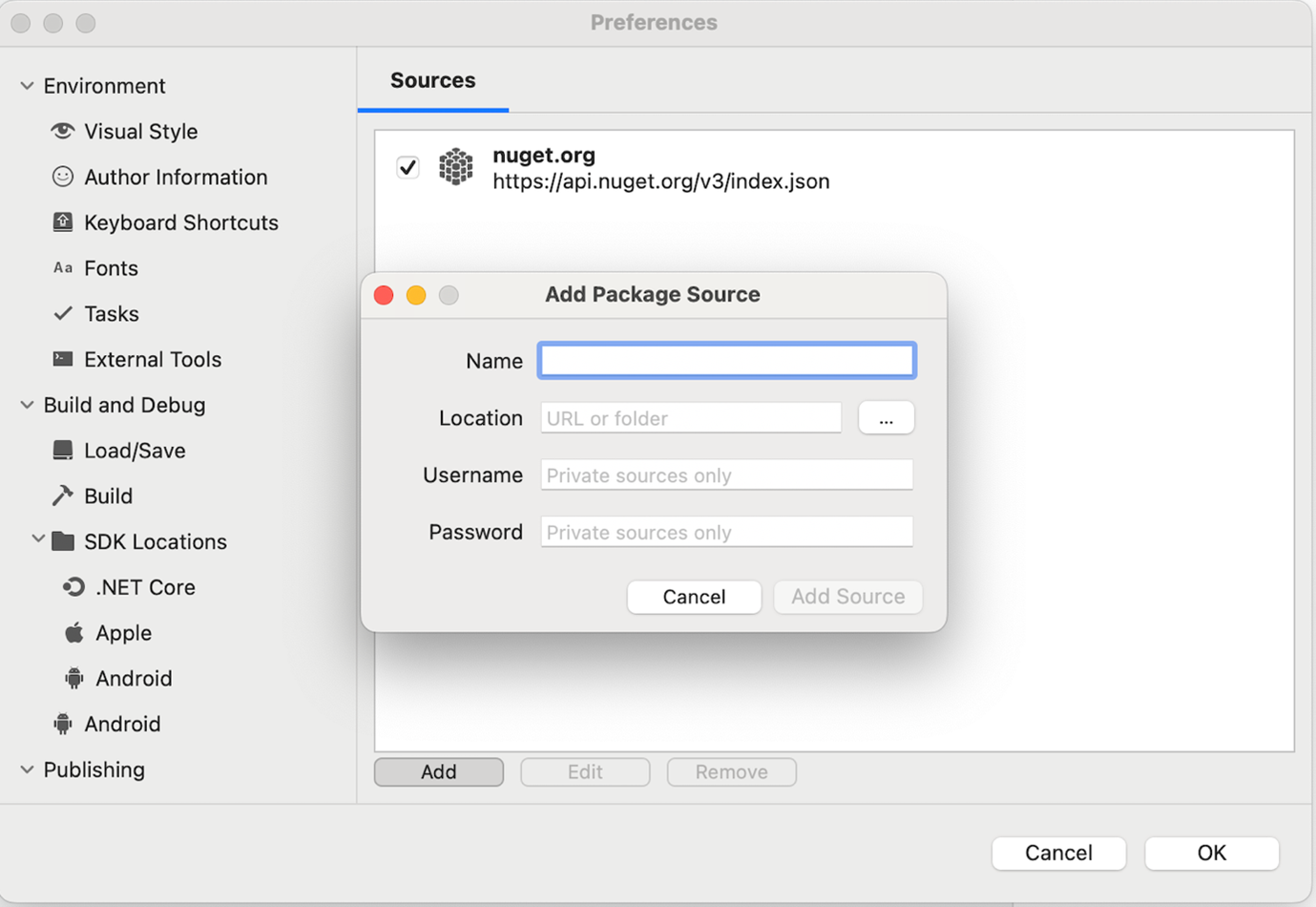
- Provide input to add new Package Resource within new popup box.
- Name : Package Resource Name
- Location : Path to the folder where you have kept the Persistent Mobile Foundation Nuget files.
- Username : Optional
- Password : Optional

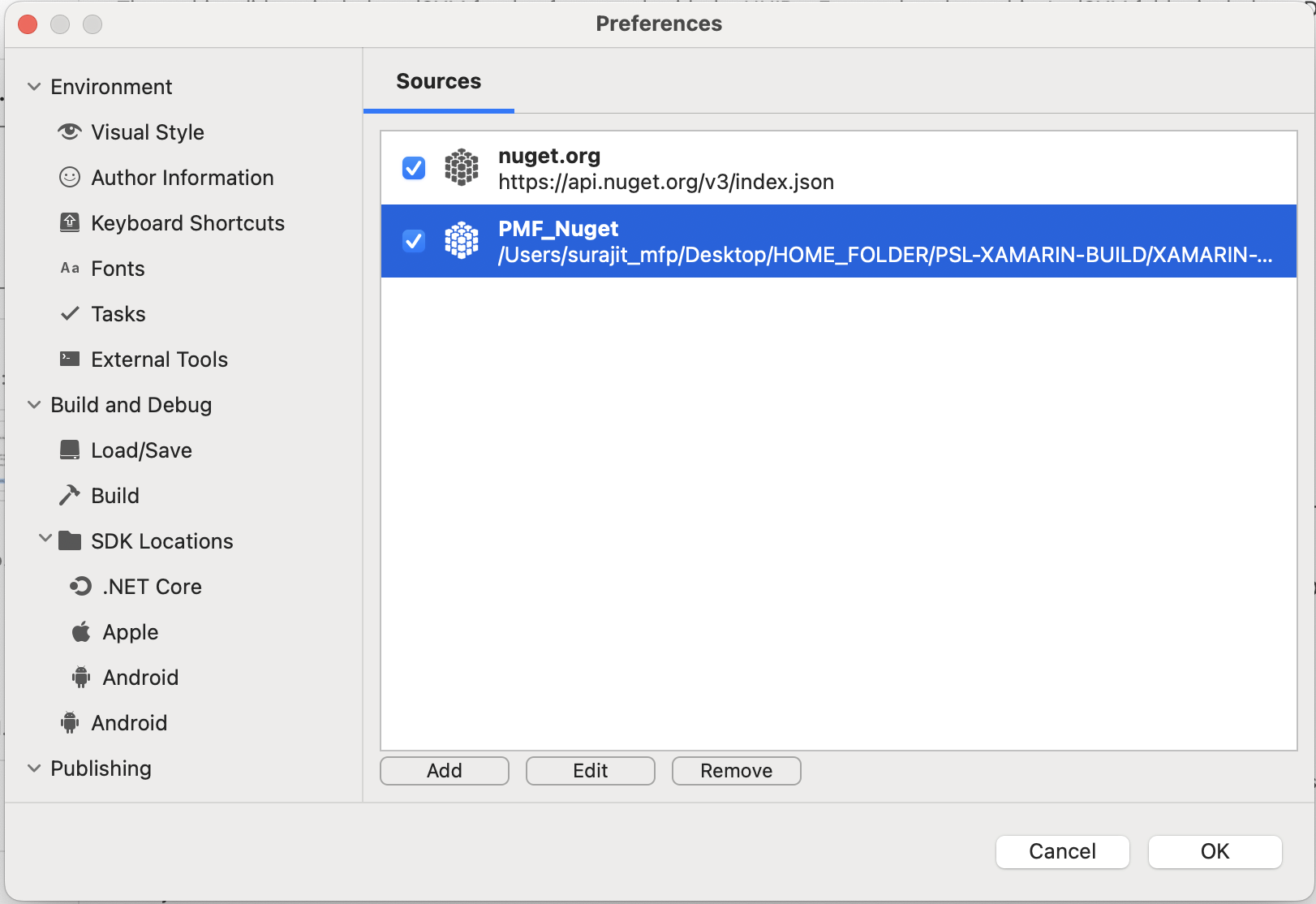
- New Package Resources will be listed as below.

- Now, select your new Package Resources from dropdown like below

Above image showing PMF_Nuget pointing a custom local path to Nuget files.
Registering the application
- Load the PMF Operations Console.
- Click the New button next to Applications to register a new application and follow the on-screen instructions.
- Android and iOS applications have to be registered separately. This ensures both the Android application and iOS application can connect successfully to the server. The registration details for Android and iOS applications can be found in the
AndroidManifest.xmlandInfo.plistrespectively. - After the application is registered, navigate to the application’s Configuration Files tab and copy or download the
mfpclient.plistandmfpclient.propertiesfile. Follow the onscreen instructions to add the file to your project.
Completing the setup process
mfpclient.plist
- Right-click the Xamarin iOS project and select Add files... Browse and find the
mfpclient.plistto the root of the project. Choose Copy file to project if prompted. - Right-click the
mfpclient.plistfile and select Build action.Choose Content.
mfpclient.properties
- Right-click the Assets folder of Xamarin Android project and select Add files... Browse and find the
mfpclient.propertiesto the folder. Choose Copy file to project if prompted. - Right-click the
mfpclient.propertiesfile and select Build action.Choose Android asset.
Referencing the SDK
Whenever you want to use the PMF Native SDK, make sure that you import the PMF framework:
CommonProject:
using Worklight;
iOS:
using MobileFirst.Xamarin.iOS;
Android:
using Worklight.Xamarin.Android;
Updating the PMF Native SDK
To update the Persistent Mobile Foundation Native SDK with the latest release, remove the older nuget and add a new nuget.
Generated PMF Native SDK artifacts
mfpclient.plist
This file defines the client-side properties used for registering your iOS app on the PMF.
| Property | Description | Example values |
|---|---|---|
| protocol | The communication protocol with the PMF. | http or https |
| host | The host name of the PMF. | 192.0.2.63 |
| port | The port of the PMF. | 9080 |
| wlServerContext | The context root path of the application on the PMF. | /mfp/ |
| languagePreferences | Sets the default language for client sdk system messages. | en |
Tutorials to follow next
With the PMF Native SDK now integrated, you can now:
- Review the Adapters development tutorials
- Review the Authentication and security tutorials
- Review the Notifications tutorials